YAPC::AsiaでHTTP/2のトーク聞いて熱に煽られ、HTTP/2化してみるかと一念発起。ただ主要ブラウザでは事実上HTTP/2とTLSはセット。まずはSSL証明書を入手してHTTPS化することから始めることにした。
さくらのRapidSSLがキャンペーンを行っていたので、そこでSSL証明書を入手。
- Apache/SSL自己証明書の作成とmod sslの設定 – maruko2 Note.
- apache 2.4におけるSSL証明書の設定 – Qiita
- Mozilla SSL Configuration Generator
今回はApache 2.4系なので、confの記述に関してはこのあたりを参考にした。
Apacheを再起動してもつながらなかったので、焦ったけれど443ポートが空いていないだけだった。ipfwで443を開けたらhttpsで無事接続できた。
WordPress側はひとまず「設定」-「一般」の”WordPress アドレス (URL)”と”サイトアドレス(URL)”をhttpからhttpsに変更しておいた。
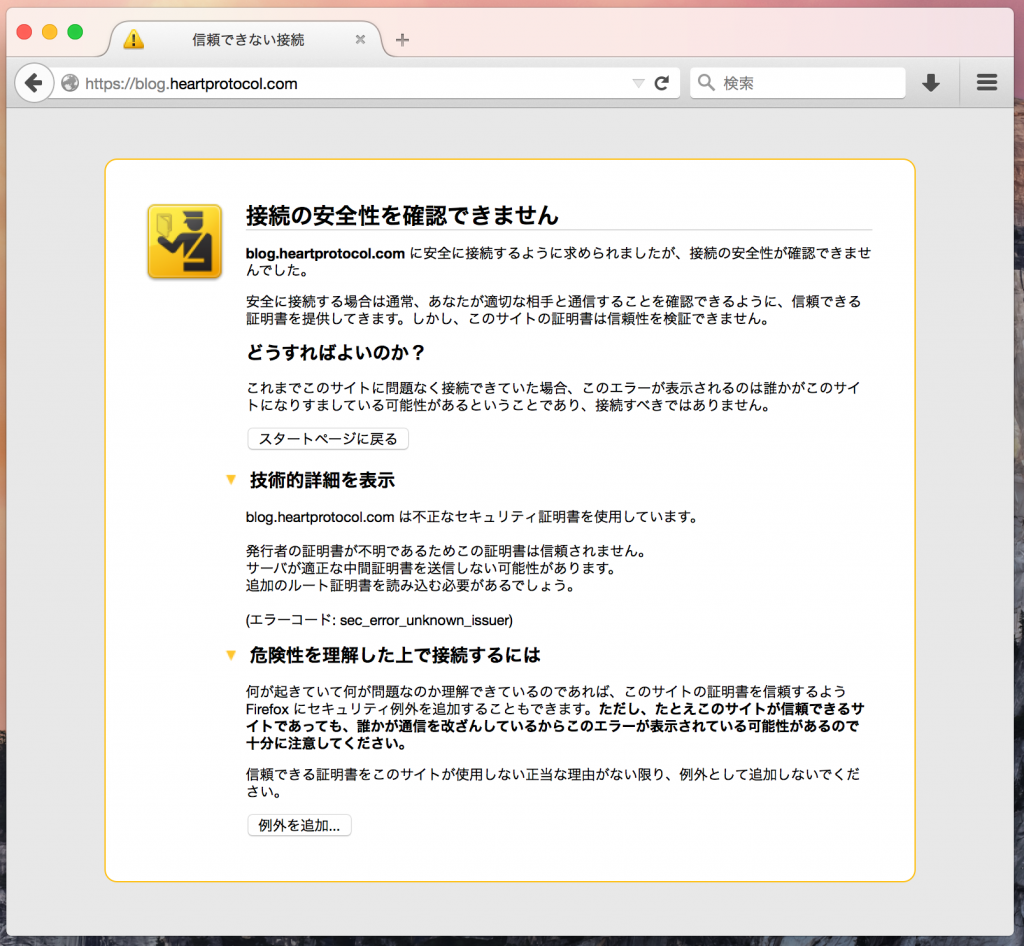
各ブラウザで接続確認をしていたら、Firefoxで次のようなエラーが。
どうやら、証明書ファイルとその秘密鍵ファイルに加えて、中間CA証明書ファイルの設定も必要みたいなのでダウンロードして設定する。中間CA証明書に関しては以下のエントリを参考にした。
- Apache + OpenSSL ジオトラスト クイックSSL プレミアム インストール手順 (新規)|ジオトラスト クイックSSL プレミアムのインストール|マニュアル|サポート|SSLサーバ証明書 ジオトラスト
- [さくらのSSL]nginxにRapidSSLの証明書をインストールした | (っ´∀`)っ ゃー | nullpopopo
これで一息ついたかと思えばそうではなく、画像ファイルのソースやこのページみたいにWebサービスの貼り付け機能など、セキュアでないリソースが一つでも混ざっているとブラウザがセキュアなページと認めてくれないらしい。画像ファイルのソースを書き換えていくのも面倒だけれど問題は後者。
ほとんどのブラウザで貼り付けたコンテンツが表示されず文脈が崩れたり、IEやEdgeだと「セキュリティで保護されたコンテンツのみ表示されます」の様に不安を与えるような表示が出たりしてよくない。ここまでHTTPSとHTTPのソースが混在することがシビアだと、現状HTTPSを導入するメリットは薄いというのが正直な感想。特にHTTPSに対応していないWebサービスの貼り付け・共有機能を用いてコンテンツを紹介している人には向いていない。
しばらくHTTPSで運用して問題点を洗い出し修正できたら、次はH2OでHTTP/2化してみたい。